MUI Core /Material UI
Ready to use
Material Design
components
Material UI is beautiful by design and features a suite of customization options that make it easy to implement your own custom design system.


The world's best product teams trust MUI to deliver an unrivaled experience for both developers and users.
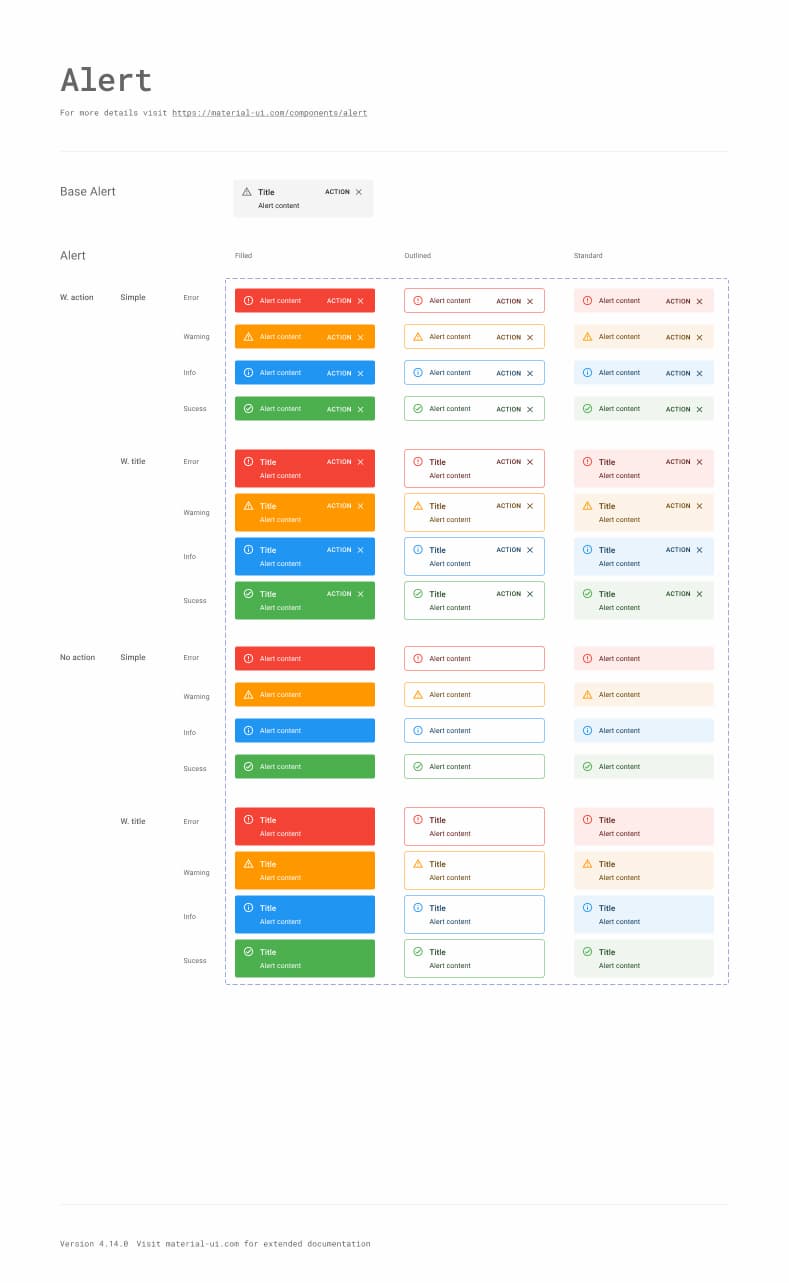
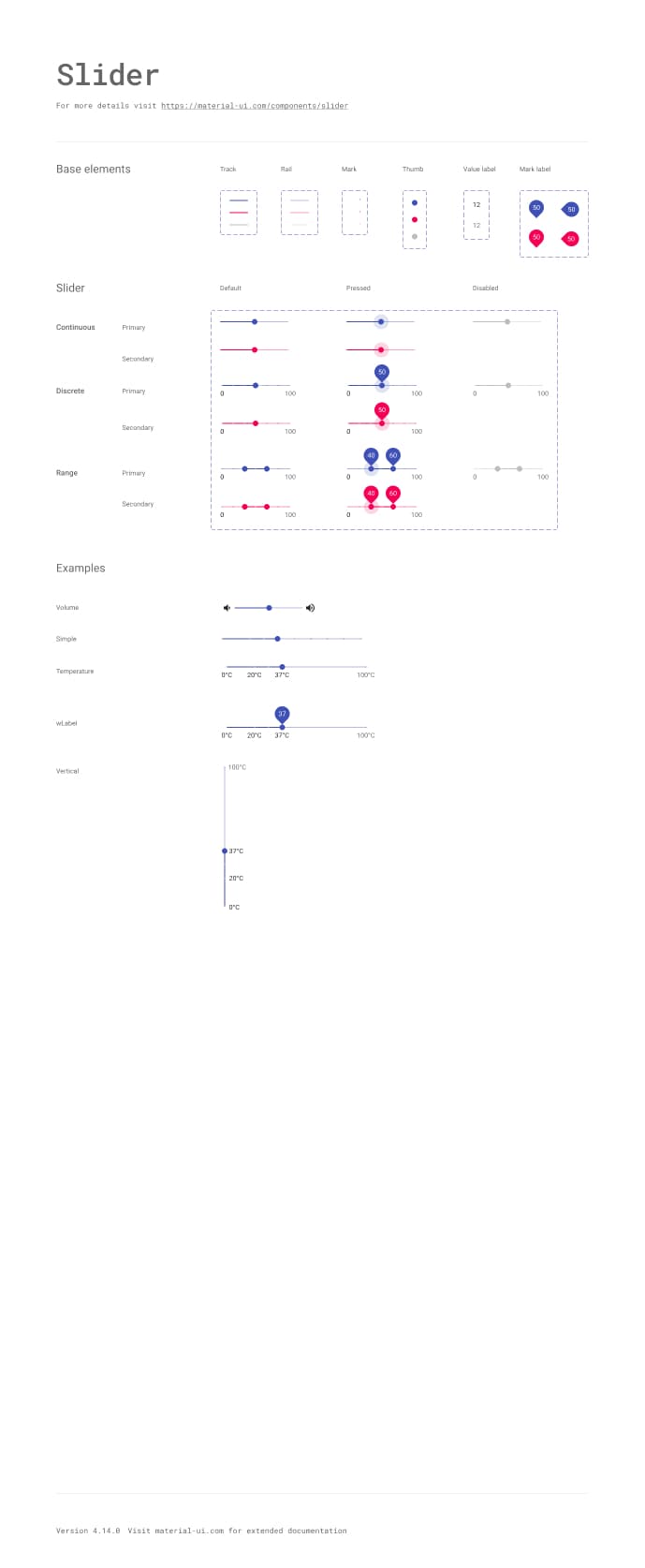
Component library
40+ building block components
A meticulous implementation of Material Design; every Material UI component meets the highest standards of form and function.
<Button variant="text" startIcon={<ShoppingCartRounded />}>
Add item
</Button>
<Button variant="contained" startIcon={<ShoppingCartRounded />}>
Add item
</Button>
<Button variant="outlined" startIcon={<ShoppingCartRounded />}>
Add item
</Button>Own the styling!
Build your own design system using the sophisticated theming features. You can also start by using Google's Material Design.
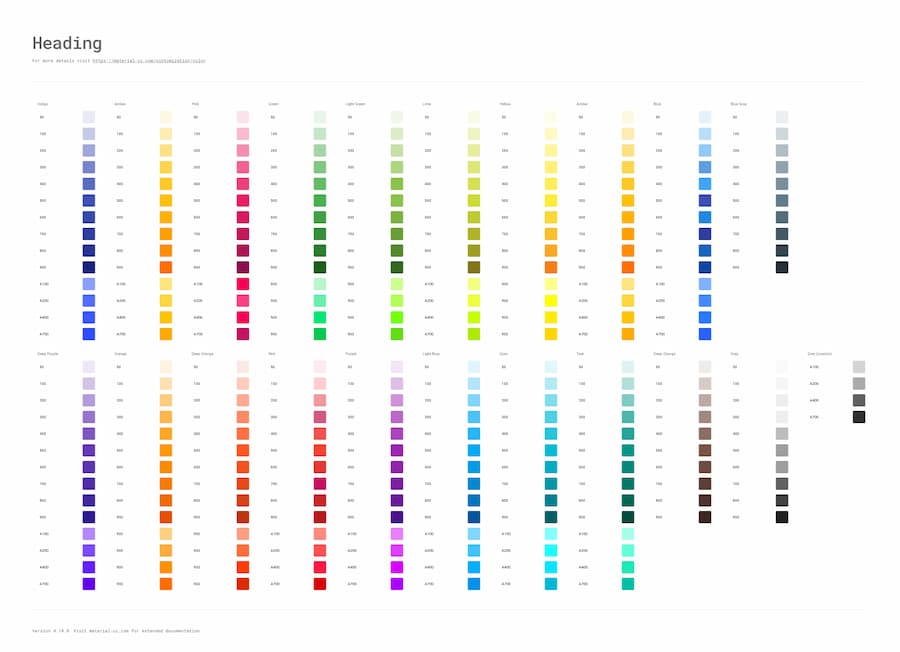
Theming
Build your design system just as you want it to be
Start quickly with Material Design or use the advanced theming feature to easily tailor the components to your needs.

Contemplative Reptile
<Card
variant="outlined"
sx={{
p: 2,
width: { xs: '100%', sm: 'auto' },
display: 'flex',
flexDirection: { xs: 'column', sm: 'row' },
alignItems: 'center',
gap: 2,
}}
>
<CardMedia
component="img"
width="100"
height="100"
alt="Contemplative Reptile album cover"
src="/static/images/cards/contemplative-reptile.jpg"
sx={{
width: { xs: '100%', sm: 100 },
borderRadius: 0.6,
}}
/>
<Stack direction="column" spacing={2} alignItems="center">
<Stack direction="column" spacing={0.2} alignItems="center">
<Typography color="text.primary" fontWeight="medium" fontSize={15}>
Contemplative Reptile
</Typography>
<Typography
component="div"
variant="caption"
color="text.secondary"
fontWeight="regular"
>
Sounds of Nature
</Typography>
</Stack>
<Stack direction="row" alignItems="center" spacing={1.5}>
<IconButton
disabled
aria-label="shuffle"
size="small"
sx={{ flexGrow: 0 }}>
<ShuffleRoundedIcon fontSize="small" />
</IconButton>
<IconButton aria-label="fast rewind" disabled size="small">
<FastRewindRounded fontSize="small" />
</IconButton>
<IconButton
aria-label={paused ? 'play' : 'pause'}
sx={{ mx: 1 }}
onClick={() => setPaused((val) => !val)}
>
{paused ? <PlayArrowRounded /> : <PauseRounded />}
</IconButton>
<IconButton aria-label="fast forward" disabled size="small">
<FastForwardRounded fontSize="small" />
</IconButton>
<IconButton aria-label="loop" disabled size="small">
<LoopRoundedIcon fontSize="small" />
</IconButton>
</Stack>
</Stack>
</Card>Styling
Rapidly add and tweak any styles using CSS utilities
CSS utilities allow you to move faster and make for a smooth developer experience when styling any component.

$280k - $310k
<Card
variant="outlined"
sx={{
p: 1,
boxShadow: '0 1px 3px rgba(0, 127, 255, 0.1)',
display: 'flex',
flexDirection: {
xs: 'column', // mobile
sm: 'row', // tablet and up
},
}}
>
<CardMedia
component="img"
width="100"
height="100"
alt="123 Main St, Phoenix, AZ cover"
src="/static/images/cards/real-estate.png"
sx={{
borderRadius: 0.5,
width: { xs: '100%', sm: 100 },
mr: { sm: 1.5 },
mb: { xs: 1.5, sm: 0 },
}}
/>
<Box sx={{ alignSelf: 'center', ml: 2 }}>
<Typography variant="body2" color="text.secondary" fontWeight="medium">
123 Main St, Phoenix, AZ
</Typography>
<Typography fontWeight="bold" noWrap>
$280k - $310k
</Typography>
<Box
sx={(theme) => ({
mt: 1,
py: 0.4,
pl: 0.5,
pr: 1,
typography: 'caption',
borderRadius: 10,
display: 'flex',
bgcolor: 'primary.50',
border: '1px solid',
borderColor: 'primary.100',
color: 'primary.700',
...theme.applyDarkStyles({
bgcolor: 'primaryDark.700',
color: 'primary.200',
borderColor: 'primary.900',
}),
})}
>
<InfoRounded sx={{ fontSize: 16, mr: 0.5, mt: '1px' }} />
Confidence score: 85%
</Box>
</Box>
</Card>Templates
The right template for your
specific use case
A carefully curated collection of gorgeous, fully functional templates, all powered by Material UI.
Community
Join our global community
The core components were crafted by many hands, all over the world. Join us today to get help when you need it, and lend a hand when you can.
Weekly downloads on npm
Stars on GitHub
Open-source contributors
Followers on Twitter